Apr 20, 2023
Nostalgia for a Messier Web: The Charm of the Past and the Impact of Modern UI Frameworks
As web development has evolved, modern design tools/systems like Material Design and Tailwind have undeniably facilitated acceleration and scale, leading to impressive advancements in the digital landscape. However, this progress has come at a cost—the charming, eclectic nature of the web's earlier days has been largely replaced by streamlined, uniform designs. In this article, we will reminisce about the "messier" web of the past and explore how modern design tools have contributed to a more polished yet less endearing digital world.

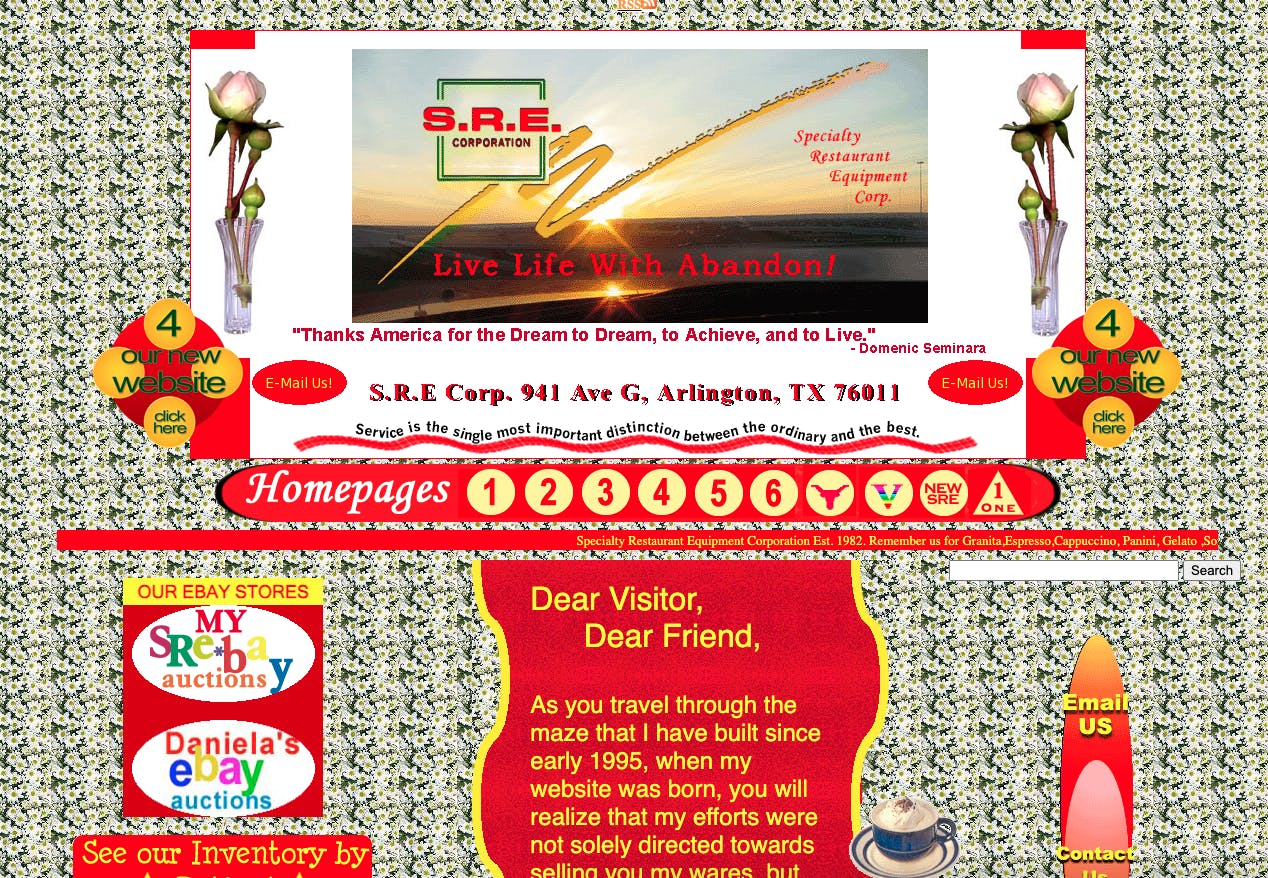
Home page of sreweb.com
The Charm of the Messier Web
One of my all-time favorite sites is sreweb.com. I happened across it when seeing the URL called out in large block-letter signage of mismatched sizes and fonts on the side of a building from the highway. When I visited it, I was absolutely delighted - it was an absolute blast to the past, bringing back to the Geocities days. There was a time when the web was a wild, uncharted territory, with websites embracing a wide variety of designs, animations, and artistic expressions. Some aspects that made the web of the past so charming include:
- Unique and Personalized Design: Websites were often handcrafted by individual developers or small teams, resulting in unique designs that reflected the creators' personalities and artistic visions.
- Creative Freedom: The lack of established design patterns and best practices allowed for greater creative freedom, leading to a vast array of experimental layouts and visual styles.
- A Sense of Exploration: The unpredictable nature of the early web fostered a sense of exploration and discovery, as users stumbled upon new and unexpected websites during their digital journeys.
The Impact of Modern Design Systems
The rise of modern UI frameworks, such as MUI, Ant Design, and Chakra (among many), has undeniably revolutionized web development, bringing significant benefits like improved performance, scalability, and maintainability. However, these frameworks have also contributed to the disappearance of the web's more charming aspects.
The widespread adoption of design systems has led to a more standardized design aesthetic, reducing the diversity and individuality of websites. As best practices and design patterns have become more established, developers are often encouraged to conform to these guidelines, potentially stifling creativity and experimentation.

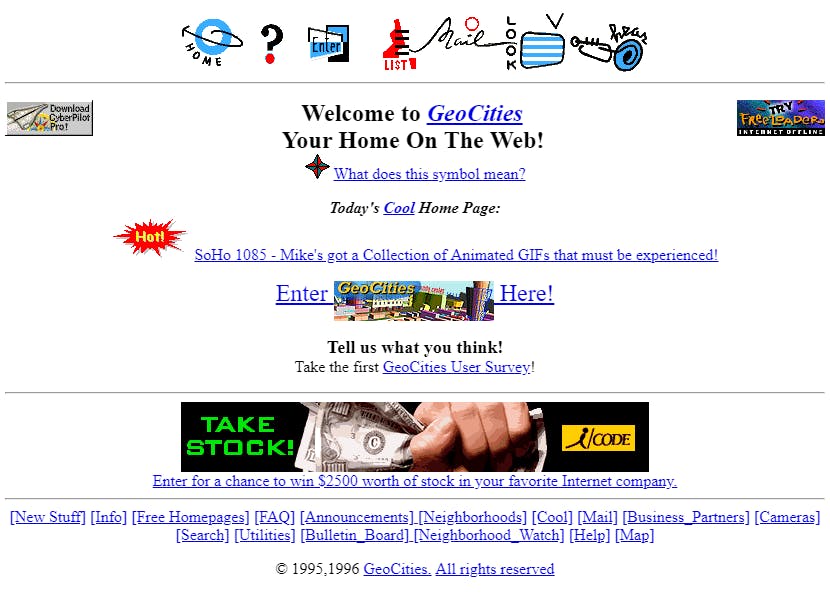
GeoCities, circa 1995
Rekindling the Charm of the Messier Web
While it's unrealistic to abandon modern tools and return to the web's earlier days, there are ways to create space for some of the charm and personality that once defined the digital landscape:
- Encourage Creativity: Give developers and designers the freedom to think outside the box and explore innovative design solutions, even if they challenge established patterns and practices.
- Embrace Uniqueness: Strive to create websites that reflect the unique identity and values of a brand, rather than simply adhering to the latest design trends.
- Prioritize Storytelling: Focus on crafting engaging and delightful user experiences that prioritize aesthetics and storytelling, alongside performance and functionality.
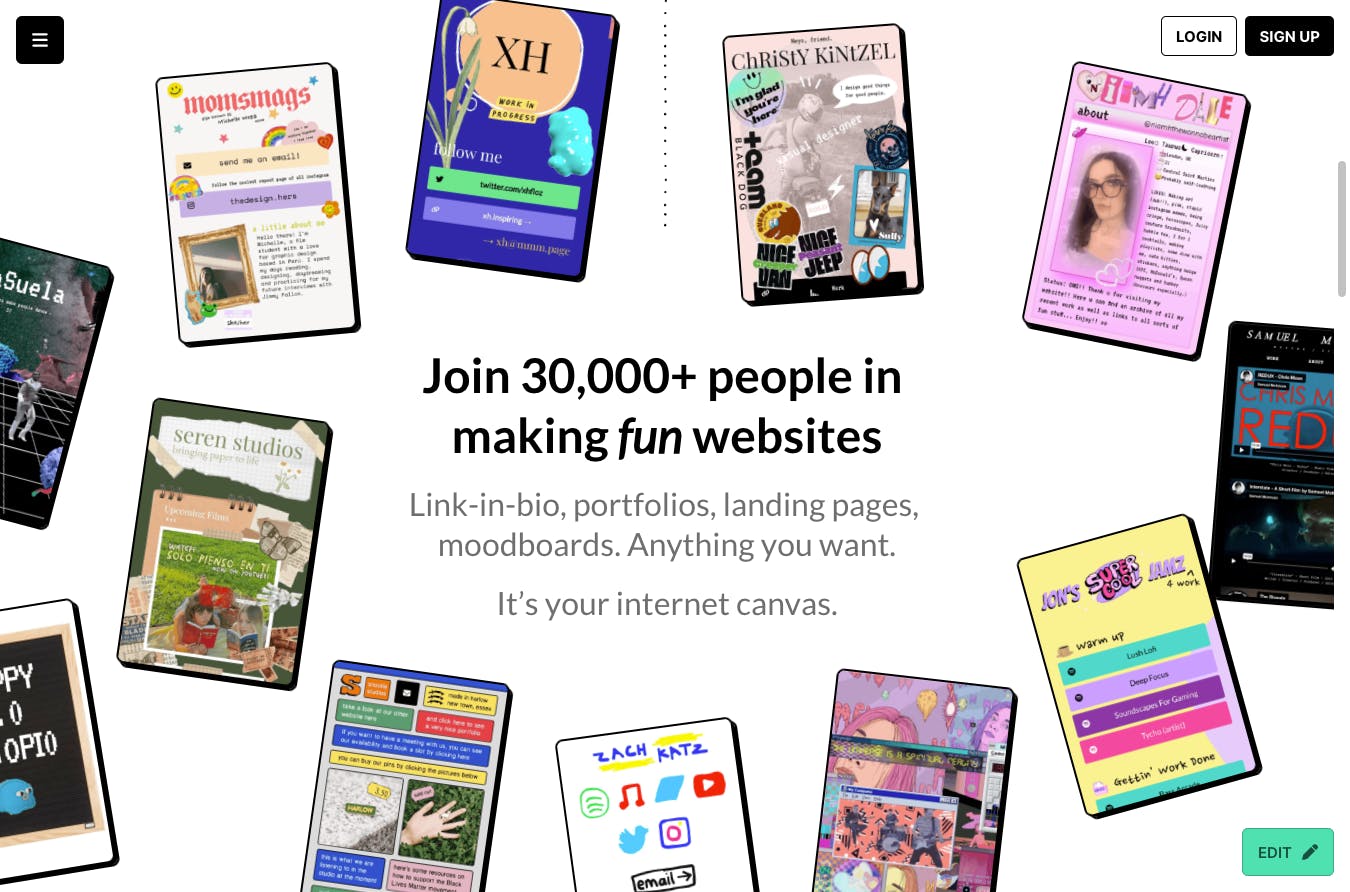
Some products, like mmm.page, are embracing the sticker-like aesthetics of mid-90s web. They're intentionally leaning into a "slap it together" mentality when it comes to their page builder platform.

mmm.page, a fun spin on modern site building
I'm hopeful and optimistic that as today's designers and technologists continue to push the boundaries of what's possible on the web, we'll continue to carve out some space for the crunchy, the noisy, the ugly, and the unexplainable. After all, that's what makes the web so wonderful.